חבר'ה, תדמיינו רגע: יש לכם אתר וורדפרס, כמו שכולנו אוהבים, והוא עמוס בתוספים. כל שינוי קטן? תוסף. רוצים להוסיף פונקציה? תוסף. רוצים להקשיח את אבטחת האתר? תוסף. ואתם מתחילים לשים לב – האתר נהיה איטי, כבד, והניהול שלו מתחיל להרגיש כמו עבודה כפולה. מכירים את התחושה הזאת? ואז יש רגעים שבהם אנחנו מגלים כלים שפשוט משנים את כללי המשחק. כאלה שמגיעים ברגע הנכון ומאפשרים לנו לחשוב אחרת על האופן שבו אנחנו מנהלים, מתחזקים ומשדרגים את אתרי הוורדפרס שלנו.
כזה הוא בדיוק Code Snippets – לא סתם תוסף, אלא פתרון שלם שמאפשר לך לבצע את כל ההתאמות והקסטומיזציה (ההתאמות האישיות) באתר שלך בצורה חכמה, קלה ומהירה.
Code Snippets: הוא הכלי שעושה את ההבדל בין אתר כבד ומסורבל לבין אתר קליל, מהיר ומותאם אישית.
אוקיי, אז אולי שמעת על Code Snippets ואולי לא, אבל הנה האמת – מדובר בתוסף שמייתר תוספים אחרים, מאפשר לך לכתוב ולהטמיע קוד בקלות, והוא אפילו יכול להחליף את הצורך בתבניות בת ותוספים מסורבלים. למעשה, הוא כמו מנהל קודים אישי, שמוריד את כל הבלגן מהמערכת שלך ונותן לך אפשרות להוסיף בדיוק מה שאתה צריך, בצורה פשוטה וממוקדת.
אני יכול להגיד לך בוודאות, התוסף הזה שינה לי את החיים. למה? כי הוא פותח את האפשרות להוסיף ולהפעיל קטעי קוד מותאמים אישית בצורה נוחה וישירה בלי להעמיס על המערכת שלך, בלי לערוך קבצים קריטיים ובלי להפוך את וורדפרס לסיפור מורכב מדי. במילים אחרות, הוא מייתר המון תוספים ומאפשר לך שליטה מלאה על האתר שלך – הכל תחת קורת גג אחת. וזה לא נגמר כאן – היכולות אבטחה שהוא נותן, השדרוג במהירות הטעינה, ההתאמות העיצוביות – כל אלו גורמים לאתר שלך להיות לא רק מהיר יותר, אלא גם מאובטח ומעוצב בצורה הרבה יותר מדויקת לצרכים שלך.
למה בכלל אני משתמש בCode Snippets ?
כשאני התחלתי עם וורדפרס, ממש כמו הרבה מכם, הייתי מוצא את עצמי מתקין תוסף על תוסף. כל אחד מהם עשה פעולה אחת קטנה, שדרשתי בשביל האתר שלי. זה היה מתסכל, במיוחד כשראיתי שהאתר שלי הופך איטי יותר ויותר. זה התחיל להשפיע על חוויית המשתמש וגם על הביצועים של האתר במנועי חיפוש (כן, SEO חשוב!). ואז נתקלתי ב Code Snippets חברים, זה היה כמו למצוא זהב באינטרנט.
אז מה זה בעצם ?Code Snippets
פשוט מאוד – זה תוסף שמאפשר לך להוסיף קודים מותאמים אישית לאתר שלך בלי לערוך את קבצי הfunctions.php או כל קובץ מערכת אחר. עם התוסף הזה, אני שולט בכל היבט באתר שלי – החל משיפורים קטנים ועד התאמות מורכבות יותר, והכול מבלי להעמיס על המערכת בתוספים מיותרים. זה נשמע פשוט, אבל בפועל זה אומר הרבה יותר: אני חוסך זמן, כסף, משפר את מהירות הטעינה של האתר, מייעל את העבודה, ומשדרג את האבטחה. נשמע כמו חלום? לא, זו המציאות.
מה הבעיה עם התקנת הרבה תוספים, ואיך Code Snippets פותר אותה?
תחשוב רגע – בכל פעם שאתה צריך להוסיף תכונה או פונקציה חדשה לאתר שלך, מה אתה עושה? מתקין עוד תוסף. זה יכול להיות משהו קטן כמו שינוי בעיצוב, התאמה במבנה התוכן, או אפילו פיצ'ר מסוים לאבטחה. מהר מאוד, האתר שלך מתחיל להעמיס עשרות תוספים, כל אחד מהם מבצע פעולה קטנה אחת – והתוצאה? האתר מתחיל להיות איטי, כבד, ובסופו של דבר זה משפיע על חוויית המשתמש וגם על הדירוג שלך במנועי חיפוש.
כאן בדיוק נכנס לתמונה Code Snippets. במקום להעמיס על האתר בעוד ועוד תוספים שכל אחד מבצע פעולה אחת קטנה, אתה פשוט כותב את הקוד הרצוי ומנהל אותו במקום אחד נוח ומאורגן. הקסם כאן הוא ביכולת להוסיף ולהפעיל קודים שמבצעים בדיוק את מה שאתה צריך – מבלי להכביד על המערכת. אתה מקבל אתר נקי, מהיר יותר, עם פחות תוספים מסורבלים ומעמיסים.
מייתר תוספים? כן, וזה הרבה יותר פשוט ממה שחשבת
אחת הבעיות הכי גדולות בניהול אתרי WordPress היא הכמות המטורפת של תוספים שאנחנו מתקינים כדי לבצע שינויים קטנים. אבל האם אנחנו באמת צריכים את כל זה? Code Snippets גורם לנו להבין שלא.
קודם כל, חשוב להבין שכל תוסף שאנחנו מתקינים משפיע על האתר שלנו בצורה כלשהי. לפעמים זה מחמיר את הביצועים, לפעמים זה סתם גורם לתקלות, ולפעמים זה רק מסבך אותנו בניהול. עם Code Snippets, אנחנו מדברים על חיסכון אדיר בכמות התוספים, וזה אומר פחות בעיות תאימות, פחות עדכונים מיותרים ופחות סיכון לפגיעות אבטחה.
אתה רוצה לשנות פונקציה באתר שלך? במקום להתקין תוסף שלם, פשוט הוסף את הקוד הרלוונטי דרך Code Snippets. זה נותן לך שליטה מלאה בכל מה שקורה באתר שלך, מבלי להעמיס על המערכת. למעשה Code Snippets, הוא כמו תוסף רב-שימושי – אתה יכול לעשות איתו כמעט הכל, מבלי להעמיס תוספים.
תבניות בת? למה זה בכלל חשוב כשיש לך Code Snippets ?
אם היית מתעסק עם וורדפרס בשנים האחרונות, בוודאי יצא לך לשמוע על תבניות בת
(Child Themes), תבניות בת מאפשרות לך לשנות ולעדכן עיצוב באתר מבלי לפגוע בתבנית המקורית. אבל בוא נודה על האמת – זה מסורבל, ולפעמים יותר עבודה ממה שצריך.
עם Code Snippets, כל הסיפור הזה הופך לפחות רלוונטי. למה? כי במקום ליצור תבניות בת ולעבוד עם עיצובים מורכבים, אתה פשוט כותב את הקודים שאתה צריך במקום אחד מסודר, מבלי לשבור את הראש עם תבניות. זה חוסך זמן, ומוריד ממך את הכאב ראש של עדכוני תבניות ובעיות תאימות.
Code Snippets פותח לך דלתות לאינסוף אפשרויות עיצוב ופיתוח – והכול מבלי להיות תלוי בתבניות בת או תוספים מסורבלים. פשוט מנהל את כל הקודים במקום אחד, מבלי לפגוע בתפקוד או בעיצוב האתר.
מה Code Snippets באמת עושה כדי לשדרג את העבודה שלנו?
אם אתם חושבים ש Code Snippets נועד רק למפתחים מנוסים שכותבים קוד כל היום – אתם טועים. למעשה, התוסף הזה מיועד גם למשתמשים שיכולים ללמוד קוד בסיסי ולבצע שינויים מדויקים באתר שלהם בלי להסתבך עם עריכת קבצים רגישים או תוספים כבדים.
הנה כמה מהיתרונות הברורים ביותר של התוסף הזה:
- שיפור מהירות האתר: בגלל שהוא מאפשר לנו להימנע מהתקנת עשרות תוספים, האתר הופך לקל ומהיר יותר. כל קוד קטן שמתווסף דרך Code Snippets גורם לכך שהאתר לא צריך לעבור עוד תהליך כבד כמו שהיה קורה עם תוסף נוסף.
- אבטחה חזקה יותר: כשאנחנו מתקינים תוספים, יש יותר סיכון לפגיעות אבטחה. עם Code Snippets, אנחנו לא צריכים להתקין המון תוספים וכל קוד נמצא במרכז מאובטח אחד. זה אומר פחות סיכון לפרצות אבטחה.
- שליטה מלאה: במקום להתעסק עם תוספים שמגבילים אותך, אתה פשוט כותב את מה שאתה צריך. זה אומר שאתה יכול לעשות כמעט הכל – ממש כפי שאתה רוצה – בלי להסתמך על פתרונות מוכנים.
- גמישות מקסימלית: תוספים נותנים פתרון אחד, לפעמים שניים. עם Code Snippets, אתה יכול להתאים את האתר שלך בדיוק לצרכים שלך.
למה Code Snippets משנה את המשחק?
אם אתם עדיין מתלבטים אם Code Snippets הוא התוסף בשבילכם, כדאי שתבינו את הערך האמיתי שהוא מביא. זה לא רק חיסכון בתוספים – זה חיסכון בשעות של עבודה, בכסף ובתסכולים. תארו לעצמכם איך התוסף הזה חוסך לכם הצורך לחפש ולהתקין תוספים לכל שינוי קטן, לגלות שהאתר שלכם נהיה איטי, ולחפש פתרונות. עם Code Snippets, אתם שולטים בהכול בעצמכם.
מה כל כך מיוחד בתוסף הזה?
- ניהול קודים ללא סיכון – קוד שאינו עובד? אין בעיה. פשוט מבטלים אותו בלחיצת כפתור אחת!
- אבטחה חזקה יותר – ניהול קודים רגישים מבלי לערוך קבצי מערכת קריטיים. כל הקודים נמצאים במקום אחד ומוגן.
- שדרוג חוויית המשתמש – הפשטות בניהול קודים הופכת את תהליך העבודה למהיר, יעיל וקל. לא צריך להבין לעומק את כל פרטי המערכת כדי להוסיף שינויים נחוצים.
האם Code Snippets הוא תוסף היחיד או שיש לו מתחרים?
כמובן שCode Senippets הוא לא התוסף היחיד אבל ל Code Snippets יתרונות ברורים על פני המתחרים. הנה השוואה עם כמה מתוספי הניהול המובילים:
- WPCode Snippets
תוסף נפוץ בשוק, אך נדרש ידע מתקדם יותר בניהול קודים ואינו מספק את הפשטות שמציע .Code Snippets - Advanced Scripts
תוסף שמספק תכונות מתקדמות אך דורש הבנה טכנית מעמיקה, במיוחד עבור מפתחים. - My Custom Functions
תוסף נהדר למתחילים, אך היכולות שלו מוגבלות בהשוואה ל .Code Snippets - Insert Headers and Footers
תוסף שמתמקד בהוספת קודים לאזורי ה Header וה Footer, אך מוגבל מאוד ביכולות שלו. - Scripts Organizer
תוסף שנותן פתרון דומה ל Code Snippets, אך מעט יותר מסורבל לשימוש ופחות ידידותי למתחילים.
WPCode Snippets נחשב לתוסף המתחרה הישיר והעיקרי של Code Snippets, אך יש מספר יתרונות לתוסף Code Snippets על פניו:
- פשטות ונוחות שימוש: Code Snippets מציע ממשק משתמש פשוט וברור, בעוד ש WPCode Snippets דורש לעיתים הבנה מעמיקה יותר של המערכת.
- ביצועים: Code Snippets לא מאט את האתר ואינו מצריך תוספים נוספים, מה שמאפשר לכם לשמור על מערכת קלה ויעילה.
- אבטחה: ניהול קוד ישירות דרך התוסף מבטל את הסיכון בעריכת קבצים קריטיים באופן ידני, ומספק שכבה נוספת של אבטחה לאתר שלכם.
אז מה אפשר לעשות עם ?Code Snippets הנה כמה דוגמאות מדויקות:
בואו נדבר תכלס – מה אפשר לעשות עם ?Code Snippets התשובה היא כמעט כל דבר. החל מאבטחה, עיצוב, מהירות ועד התאמות אישיות למערכות כמו WooCommerce. תוסף זה נותן לך את היכולת לשלוט בצורה מדויקת על כל פינה באתר שלך.
לדוגמא:
אבטחת אתר WordPress בעזרת Code Snippets
אחד היתרונות המרכזיים של Code Snippets הוא היכולת שלו לסייע בשיפור אבטחת האתר. בעזרת כתיבת קודים של PHP ו Htaccess, ניתן לשפר את ההגנות על האתר ולחסום גישה בלתי מורשית לקבצים חשובים. נציג במדריך זה טיפים מתקדמים לניהול והגנה על האתר שלכם, תוך שימוש בקודים ייחודיים שאותם ניתן להוסיף בקלות באמצעות Code Snippets.
אז יאללה פרקטיקה, לעבודה חבר'ה
איך מתקינים ומשתמשים ב ?Code Snippets
רגע רגע רגע חשוב לי לציין עד עכשיו אני דיברתי על Code Snippets בגרסה החינמית ואני אמשיך לדבר עליו פה במאמר אבל כמו שאתם מבינים על כמה שהתוסף הזה עשה לי שינוי בתפיסה וצורת העבודה שלי זה לא יאמן, אז אני רק רוצה שתבינו שיש גם גרסת בתשלום Codesnippets.pro וזה כבר בכלל תוסף משוגע ברמות שאתם לא יכולים בכלל לתאר, אגב בנוסף לכול זה יש גם את Code Snippets Cloud חחחח, סורי שאני פה ממתיר עליכם צרורות של טוב ורק טוב אבל אני מרגיש מחויב לספר לכם על זה, באמת שזה אחד הפספוסים הכי גדולים שאתם יכולים להרשות לעצמכם לא לדעת על התוספים/הכלים האלה. התוסף Codesnippets.pro הוא תוסף זול ביותר, הסכום שהוא עולה יכול לחסוך לכם יותר ממה שאתם יכולים לדמיין בכלל, אגב מבחינתי ברמה עסקית זה מה שנקרא עלות מול תמורה. התוסף הזה עולה $39 אתם קולטים? $39, זה בסביבות 150 ₪ אההה ועוד דבר קטן אם אתם רוצים עוד הנחה קטנה של 5% תרגישו חופשי בלינק הזה יתווסף לכם כבר הנחה אוטומטית של 5% Codesnippets.pro .
בקרוב מאוד יעלו עוד כמה מאמרים על Code Snippets וגם השווה בין הגרסה החינמית לתשלום, חכו בסבלנות.
אז כמו שאמרתי היום אנחנו מתעסקים בנתיים רק בגרסת חינם שאותו אתם יכולים להתקין כבר עכשיו מתוך ספריית וורדפרס.
התקנה של Code Snippets היא תהליך פשוט ביותר:
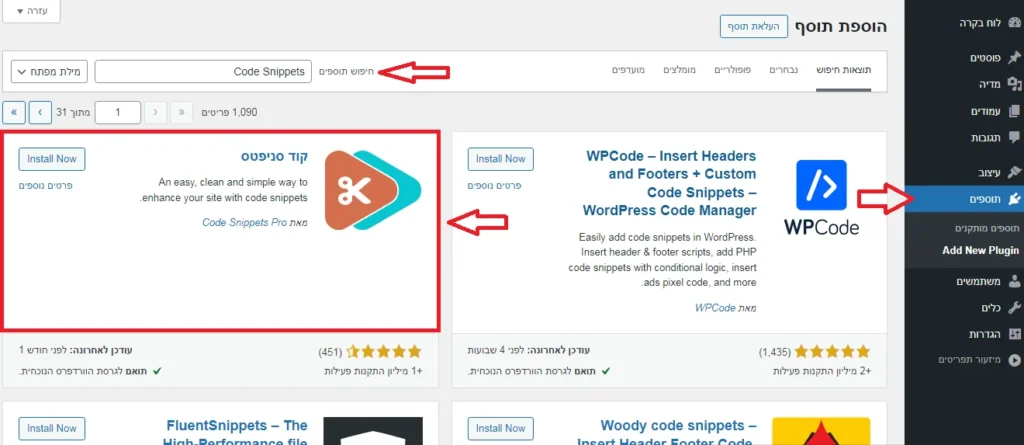
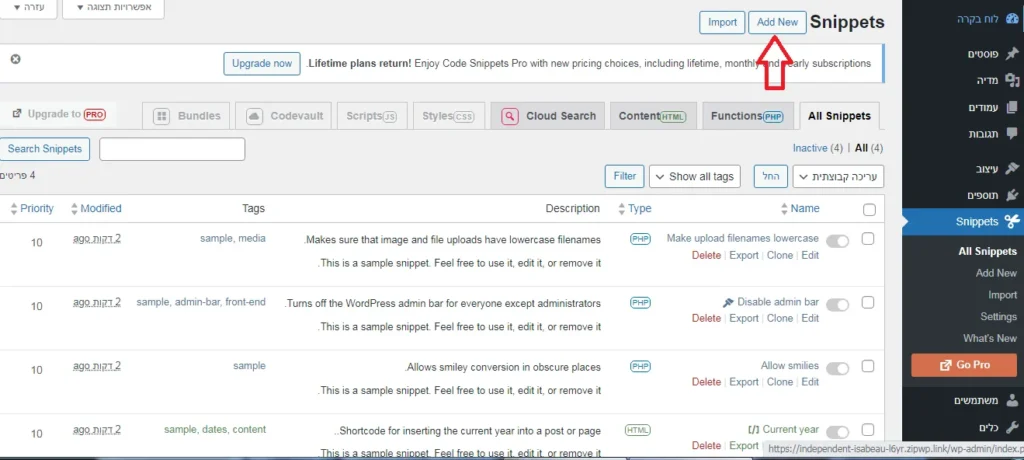
- חיפוש התוסף: גשו ללוח הבקרה של WordPress ובתפריט התוספים, בחרו באפשרות "הוסף חדש". בשדה החיפוש, הקלידו "Code Snippets" ולחצו על "התקן עכשיו".
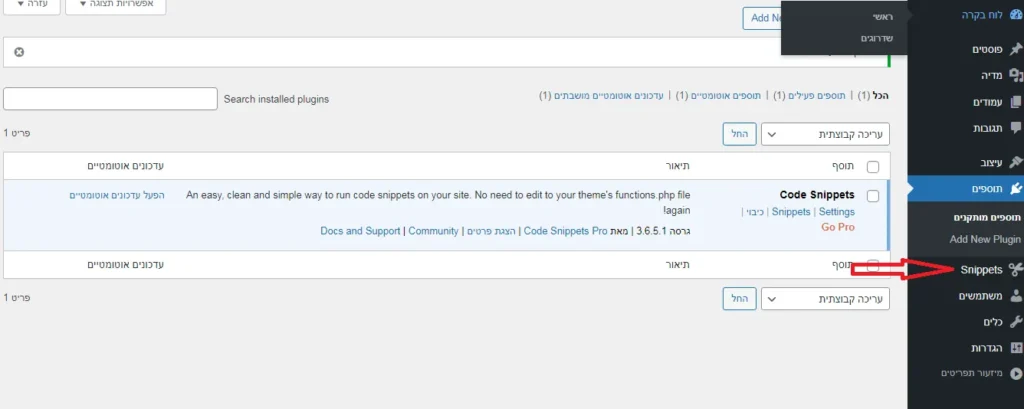
- התקנה ואקטיבציה: לאחר ההתקנה, לחצו על "הפעל".
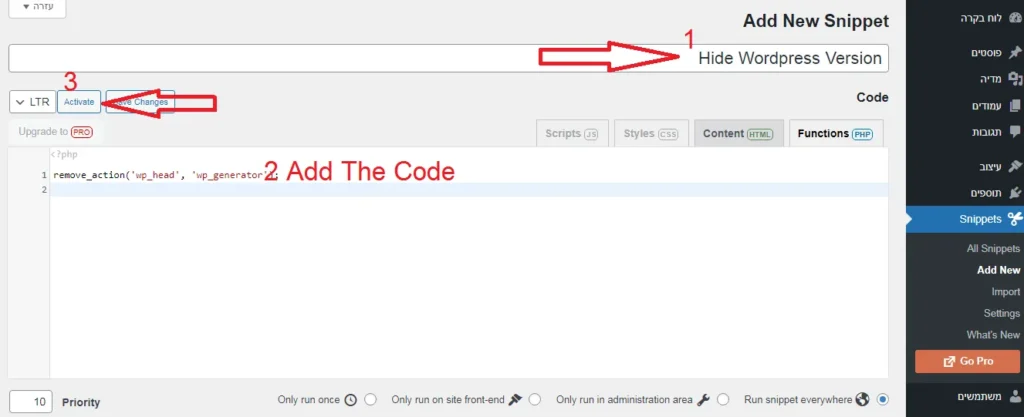
- הוספת קוד: כעת, תמצאו את האפשרות "Snippets" בתפריט הניהול של האתר. לחצו על "הוסף חדש", תנו שם לקטע הקוד שלכם והזינו את הקוד הרצוי, שמרו את השינויים "Save Changes" והפעילו "Activte" את הקוד.




טוב אז אחרי שהבנו איך מתקינים את התוסף ומטמיעים את הקוד הרצוי מפה כבר הכול יותר זורם, תכלס אין פה יותר מידי מה להסתבך כי זה אחד התוספים הקלים ביותר לתפעול אם לא הקל ביותר שאני מכיר אז בואו נתקדם…
דוגמאות לקודים שאני אוהב להטמיע עם Code Snippets
Code Snippets מאפשר לי להוסיף כמעט כל פונקציה שאני רק צריך לאתר שלי, והכול בלי להכביד עליו. אני לא צריך עוד תוספים מסורבלים שכל אחד מהם מבצע רק פעולה אחת. הנה כמה דוגמאות לשימושים שעושים לי חיים הרבה יותר קלים:
הוספת קוד Google Analytics
רוצים לעקוב אחרי התנועה באתר? פשוט מוסיפים את קוד Google Analytics ישירות דרך Code Snippets, בלי עוד תוסף שיעמיס:
add_action('wp_head', 'add_googleanalytics');
function add_googleanalytics() { ?>
<script type="litespeed/javascript">your GA tracking code</script>
<?php }
שיפור האבטחה – הסתרת גרסת WordPress
אחת הדרכים להגן על האתר שלי היא להסתיר את גרסת ה WordPress שלי. הנה קוד פשוט שנותן לזה מענה:
remove_action('wp_head', 'wp_generator');
ביטול XML-RPC (פרצה מוכרת לאתרים)
add_filter('xmlrpc_enabled', '__return_false');
שיפור מהירות האתר:
שיפור מהירות האתר זהו אחד הנושאים המרכזיים כיום, במיוחד כאשר מדובר בקידום אורגני ובחוויית משתמש. האתר שלך יכול להיות הכי יפה ומרשים, אבל אם הוא נטען לאט – זה יפגע בביצועים שלו ובדירוג שלו במנועי החיפוש.
Code Snippets מאפשר לך לשפר את המהירות של האתר שלך בצורה חכמה, מבלי להתקין עשרות תוספים שעושים עבודה כבדה על השרת.
הפיכת מטמון של הדפדפן לפעיל:
function enable_browser_cache() {
header("Cache-Control: public, max-age=31536000");
}
add_action('init', 'enable_browser_cache');
הנה עוד דוגמה לקוד שמבצע אופטימיזציה לטעינת התמונות באתר:
add_filter( 'autoptimize_filter_imgopt_lazyload', '__return_true' );
כיבוי פונקציות מיותרות מהקריאה של WordPress (כמו אמוג'ים ואמבדינג):
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action('wp_head', 'wp_oembed_add_discovery_links');
remove_action('wp_head', 'wp_oembed_add_host_js');
במקום להעמיס על האתר שלך בעוד תוסף מטמון, או להכביד על השרת שלך עם פונקציות שאינן חיוניות, אתה יכול לייעל את כל המערכת שלך באמצעות כמה שורות קוד פשוטות דרך Code Snippets. זה מעניק לך שליטה מלאה בכל תהליך, מה שמשפר את זמן הטעינה ואת הביצועים הכלליים של האתר.
התאמות אישיות לחנות WooCommerce
אם אתם עובדים עם,WooCommerce אתם יודעים כמה אפשרויות התאמה קיימות. עם ,Code Snippets אני יכול להסתיר מוצרים שאין במלאי בקלות:
add_filter( 'woocommerce_product_query_meta_query', 'hide_out_of_stock_products' );
function hide_out_of_stock_products( $meta_query ) {
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'instock',
'compare' => '='
);
return $meta_query;
}
עיצוב:
הוספת CSS מותאם:
add_action('wp_head', 'my_custom_css');
function my_custom_css() { ?><style>body {
background-color: #f2f2f2;
}</style><?php }
שינוי עיצוב הכותרות באתר:
add_filter('the_title', 'custom_title_format');
function custom_title_format($title) {
return '<h1 style="color: #3498db;">' . $title . '</h1>';
}
עם ,Code Snippets כל נגיעה קטנה בעיצוב האתר שלך הופכת לאפשרית. תוספת של צבעים ייחודיים לכותרות, שינויי פונט, או התאמות אחרות בעיצוב – כל זה הופך לפשוט וגמיש יותר. אתה יכול לשנות את האתר שלך בקלות מבלי צורך בידע מעמיק בעיצוב או בעדכון תבניות, והכול בצורה מאובטחת וקלילה.
הפתרון האולטימטיבי – אבטחה, מהירות ועיצוב תחת שליטה אחת:
Code Snippets הוא לא רק עוד תוסף – הוא הפתרון המושלם (לא יודע מה אתכם, אבל בשבילי לפחות). מה שבאמת מדהים פה זה הפשטות. אם בעבר נאלצנו להשתמש בתוספים רבים, לחפש תבניות מתאימות, להתעסק עם עדכונים, בעיות תאימות או אי-יציבות – היום כל זה נמצא מאחורי הקלעים. עם Code Snippets הכול הופך לאפשרי, והכול מתבצע במהירות ובדיוק.
תחשבו רגע – אין צורך יותר בתבניות בת, אין צורך בתוספים שמעמיסים על המערכת, ואין יותר פרצות אבטחה שצריך לדאוג לגביהן. התוסף הזה משאיר אותך עם גמישות מוחלטת, שליטה בכל פרט באתר, ושקט נפשי בכל הנוגע לאבטחת האתר ולביצועים שלו. (כול הדוגמאות שראיתם פה זה רק קצה הקרחון של עולם שלם של אפשרויות)
Code Snippets הוא הרבה יותר מתוסף – הוא הדרך המהירה, היעילה והחכמה ביותר לשדרג את האתר שלכם. ב-2024, כשאנו מחפשים לחסוך זמן, כסף ולשפר את ביצועי האתר, מדובר בכלי בלתי נפרד לכול בעל אתר וורדפרס, התוסף הזה פותח לכם אינסוף אפשרויות לשדרוג האתר, מבלי להסתבך, מבלי להעמיס על המערכת, ומבלי לבזבז שעות עבודה וכסף על פתרונות אחרים.
אז אם אתם מחפשים כלי משנה חיים ובנוסף עם הנחה קטנה של 5%, הגיע הזמן שתעשו לעצמכם טובה ותקנו את Codesnippets.pro מדובר בהשקעה חכמה שלא תתחרטו עליה.